Ortto Academy
Get the most out of Ortto
Featured blog post

Team Ortto
Sep 14 · 5 min read
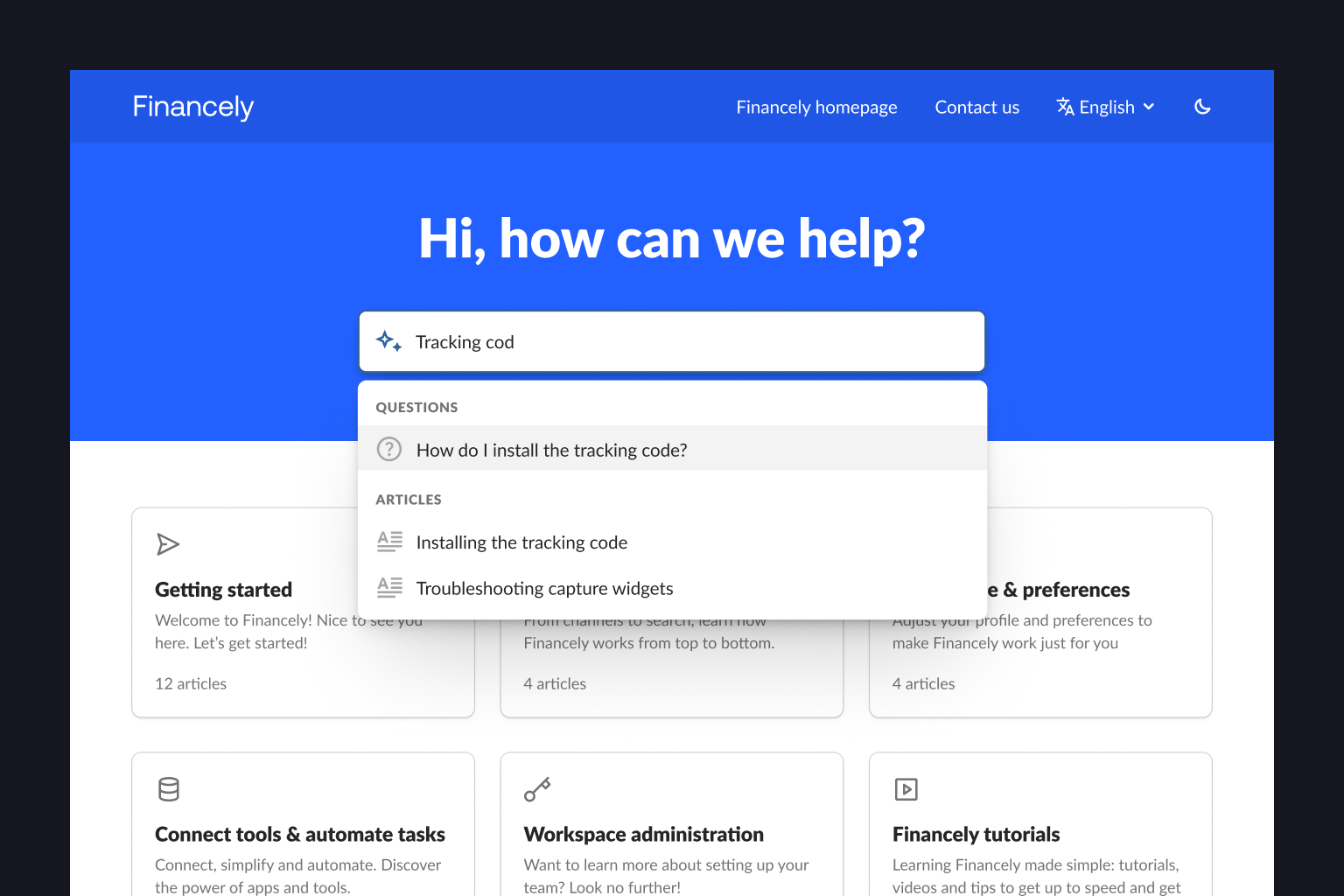
How to use knowledge base to streamline customer support
Ortto’s newest feature, knowledge base, allows you to create and manage a searchable help center so customers and support teams can self-serve answers at lightning speed.
Featured blog post

How to use knowledge base to streamline customer support
Ortto’s newest feature, knowledge base, allows you to create and manage a searchable help center so customers and support teams can self-serve answers at lightning speed.

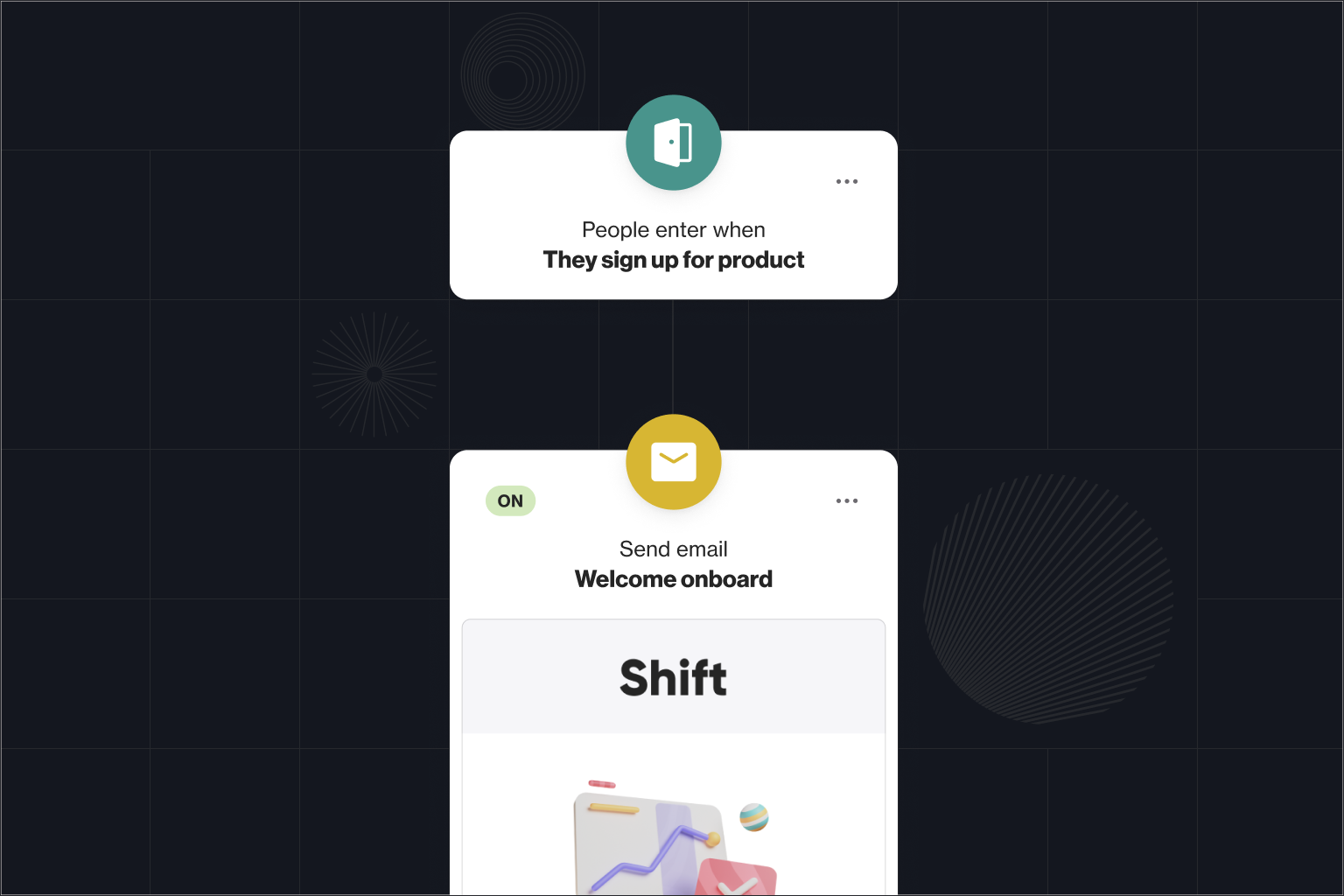
How to use custom activities in your marketing
Trigger messages and generate deeper customer insights with custom activities.

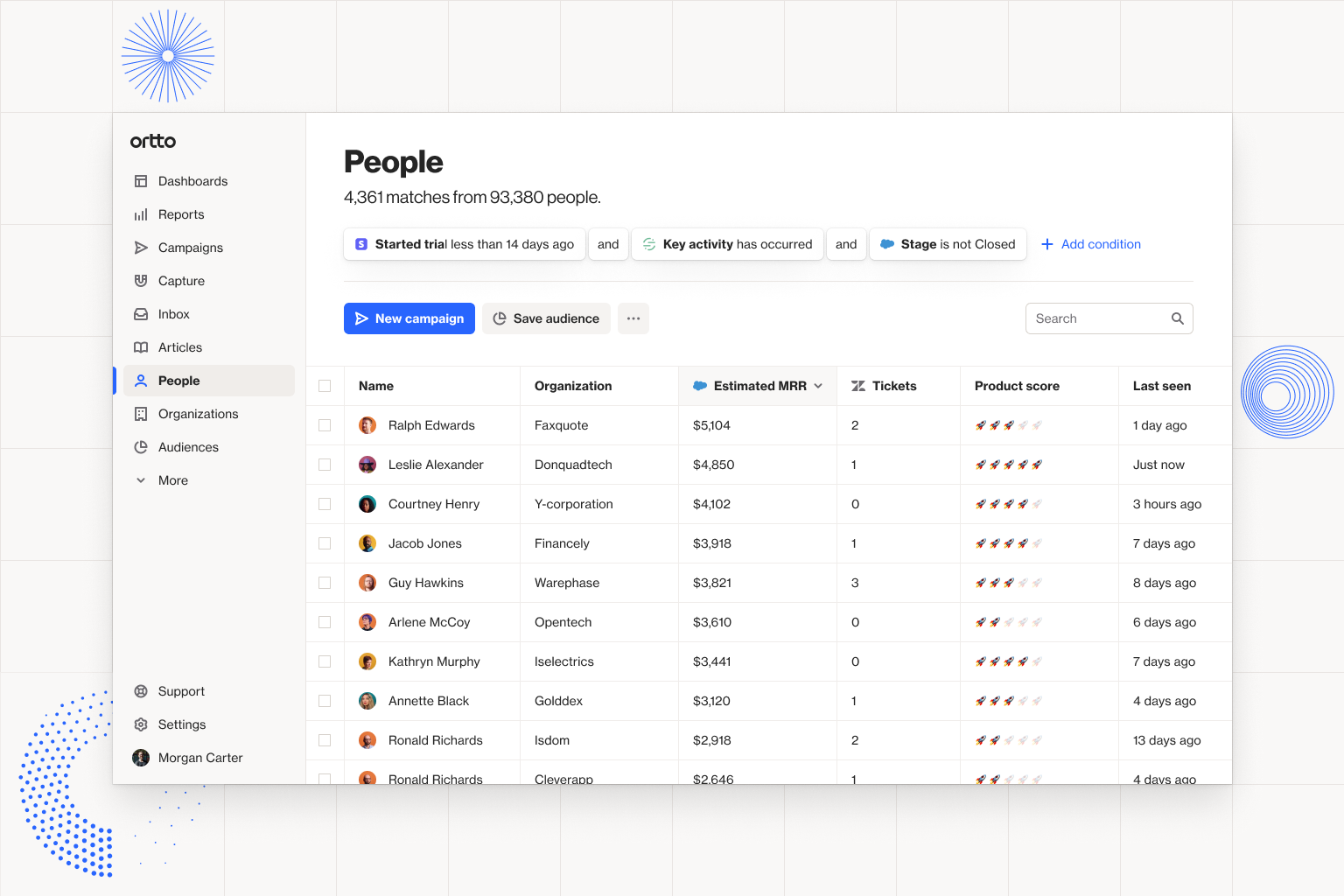
How to use audience filters and condition groups in Ortto
Audience filters are fundamental to success with Ortto. Understanding how to use them will set you free to execute targeted, personalized campaigns, create audiences for reporting, and effectively manage your customer data.

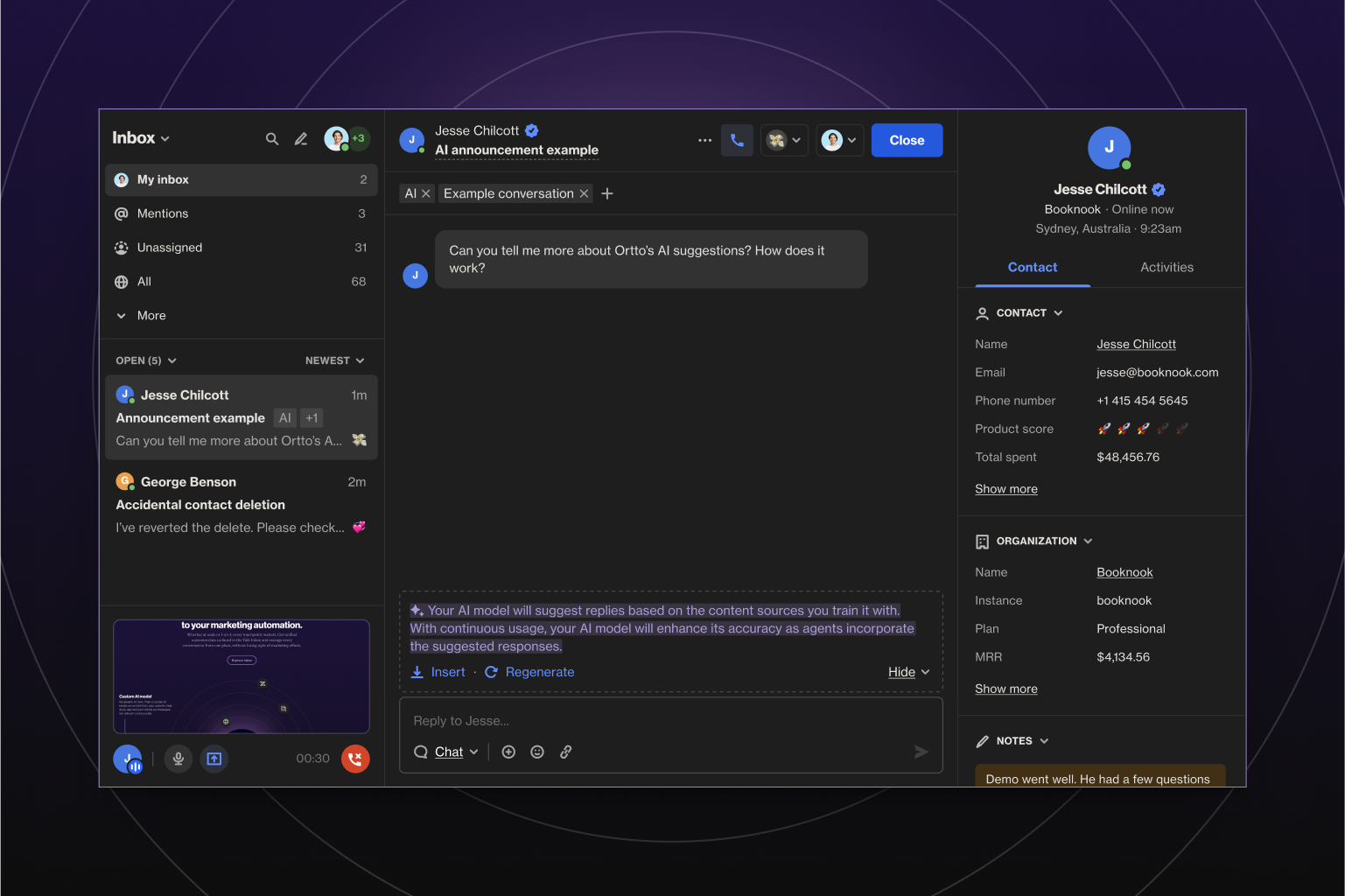
Why we built an AI-powered live chat alternative to Intercom and other existing solutions
Introducing a new way to talk to your customers: Ortto's AI-powered live chat tool, Talk.

Ortto recognized in 49 categories in G2’s Winter 2023 Reports
Ortto is awarded badges for ‘Best estimated ROI’ and ‘Easiest to use’, as well as the ‘High performer’ badge in 11 categories.


“We were looking for a solution that was really easy to use, didn’t require a tech team, and would have a robust integration with Salesforce so we could trigger sales communications in a smarter way. Nobody else out there has what Ortto has.”

Try Ortto today
Build a better journey.

Product
Pricing
Features
About
Resources